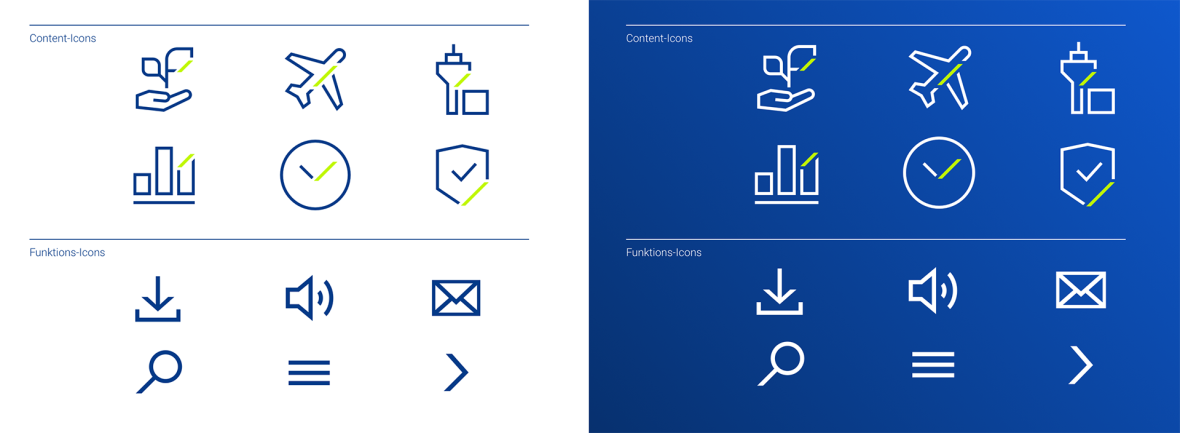
Funktions- und Content-Icons
Icons sind grafische Symbole, die ein schnelles Erfassen von Informationen ermöglichen. Insbesondere auf digitalen Benutzeroberflächen schaffen sie Orientierung und tragen neben Logo, Farbe und Schrift zum markentypischen Auftritt der DFS bei.